הביטוי “חווית משתמש” הפך לאחד הבאזזוורדס הכי פופולאריות בתחום בניית האתרים והאפליקציות, ויש לכך סיבה טובה: ככל שאלו נעשים מתוחכמים ומעוצבים יותר, כך הגולשים מצפים לחוויית משתמש טובה יותר שתאפשר להם למצוא את מה שהם מחפשים בקלות ובמהירות. לכן, לתופעות כמו טפסים לא ידידותיים, אתרים שנטענים לאט או סרטוני יוטיוב שלא נראים טוב בסמארטפון כבר אין מקום באינטרנט של 2019.
למעשה, עיצוב חווית משתמש הפך להיות תחום כל כך משמעותי, עד שנוצר מקצוע נפרד של אנשים שהתפקיד שלהם הוא ליצור חווית משתמש טובה יותר, מומחי UX. (ראשי תיבות של “חווית משתמש” באנגלית).
אבל מהם באמת הדברים שיכולים לעשות את ההבדל הגדול ביותר?
ניווט נכון בתפריטים
תפריט הניווט באתר הוא בדרך כלל הדבר הראשון שהמשתמש יתייחס אליו אחרי שהוא נחת אל תוך עמוד מסוים באתר (לא בהכרח עמוד הבית). לכן, התפריטים צריכים להיות קלים ופשוטים לניווט. רוב התפריטים כוללים רשימות בסיסיות כגון מוצרים, שירותים, עמודי אודות, פרויקטים וכו’. אל תנסו להמציא את הגלגל מחדש ולהשתמש בשמות לא סטנדרטים.
מספר הפריטים מתחת לכל עמודה בתפריט צריך להתאים לרזולוציה של האתר או לזו של המשתמש הממוצע (אם מדובר באתר רספונסיבי גם במחשב), אחרת התפריט ייראה גדול מדי ומבלבל. הדבר נכון במיוחד למובייל, שם המקום שיש לכם מוגבל אפילו יותר. אם יש לכם המון דפים באתר, השתמשו בתפריטי משנה או גלריות של תמונות שיהוו קישורים בתוך העמודים בהיררכיה הגבוהה ביותר.
ביצועים
ביצועים הם עוד נקודת תורפה של לא מעט אתרים כיום למרות שלא תמיד חושבים עליהם כחלק מעיצוב חווית משתמש. אתרים ישנים בדרך כלל משתמשים בקוד לא אופטימלי ואילו אתרים חדשים עשויים להשתמש דווקא ביותר מדי אלמנטים שמושכים את העין, אבל מאריכים את זמן הטעינה. זה נכון במיוחד במובייל, שם הדפדפן צריך לבצע התאמות מסוימות (גם אם האתר מותאם) והחיבור לא תמיד יציב.
לכן, מעבר לאופטימיזציה של הקוד, יש לזכור שלא כל האלמנטים צריכים בהכרח להימצא גם במובייל וקל מאוד להגדיר מה יופיע ומה לא באמצעות הגדרות עיצוב פשוטות. לדוגמה, ייתכן שיהיו תמונות שפשוט לא יתאימו לתצוגה אנכית ויהיה צורך לוותר עליהן. (אל תכריחו את המשתמשים שלכם להפוך את הטלפון שלהם…).
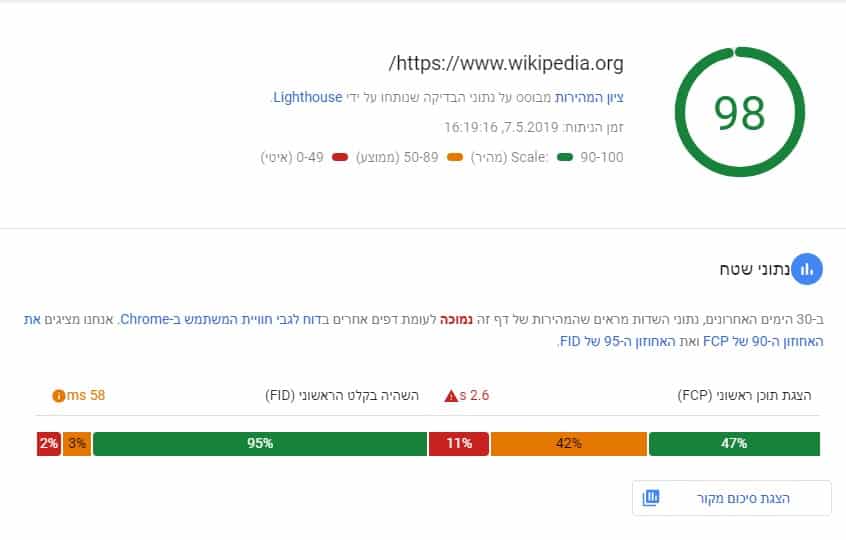
את ביצועי האתר שלכם ניתן לבדוק בכלים כמו Pagespeed Insights. האתר שלכם לא חייב לזכות בציון מושלם, אבל עדיף שתהיו באזור הממוצע (כתום).

טיפוגרפיה ו”שטח לבן”
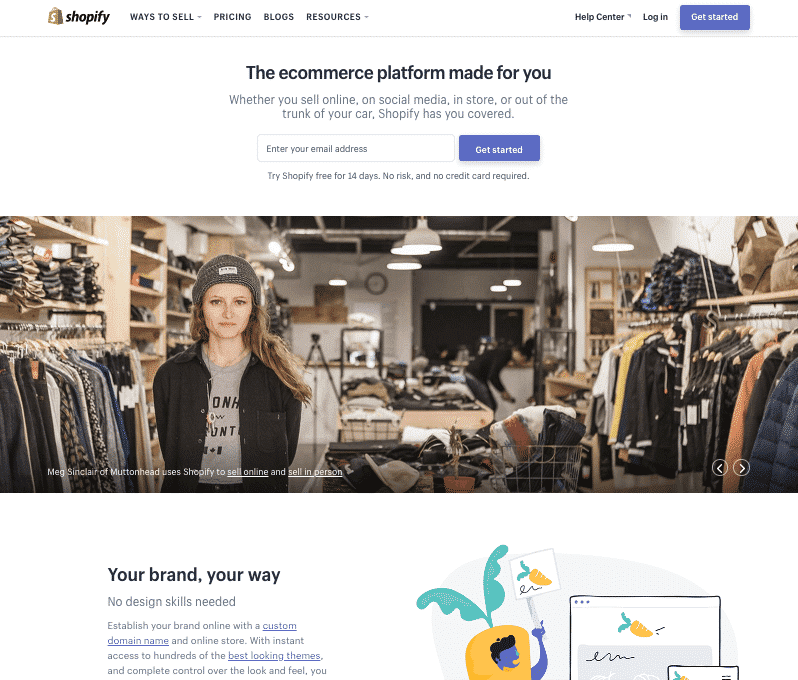
אם פעם המחשבה הייתה לדחוף כמה שיותר מידע בכמה שפחות מקום, היום הגישה השתנתה וברור שגם לשטח לבן (או בכל צבע אחר שיוצר ריווח) יש יתרונות משלו. לדוגמה, הוא מקל על סריקה של העמוד ולכן קל יותר להבליט באמצעותו את הקריאה לפעולה או האלמנט המרכזי שבו רוצים למקד את הגולש (לדוגמה, מספר טלפון או כפתור).
עם זאת, גם יישום של שטח לבן הוא משהו שצריך להתבצע בזהירות : יותר מדי שטח לבן עשוי לדרוש גלילה ארוכה ביותר מצד הגולש, מה שיכול להיות מתסכל ברזולוציות נמוכות או מסכי טלפון אנכיים. לכן, אתרים רבים משתמשים ברקע לבן בעיקר בעמודי הבית שלהם או בדפי נחיתה, בעוד יתר העמודים באתר מכילים כמויות גדולות יחסית של טקסט ואחוז השטח הלבן מצטמצם.

באופן מעט דומה, טיפוגרפיה יכולה לשרת את האתר ואת חווית המשתמש אם היא נעשית באופן נכון. בהקשר שלנו, הטיפוגרפיה מתייחסת לכל מה שקשור למבנה הטקסט, הפונטים והיררכיה הפנימית שבו. אפשר לכתוב מאמרים שלמים רק על טיפוגרפיה, אבל הנה כמה עצות קצרות:
1.הקפידו על מבנה אחיד של כותרות וכותרות משנה באמצעות התגים הנכונים (או בעזרת מערכת ניהול התוכן).
2.אין בעיה להשתמש בפונט מותאם אישית, אך השתמשו בפונטים מאותה משפחה.
3.ריווח שורות סטנדרטי (line height) של 30%-50% מגובה האות הוא בדרך כלל אופטימלי, וחשוב לבדוק שהתבנית שלכם אכן משתמשת בו.
4.אם הרקע שלכם אינו לבן, שמרו על ניגוד גבוה מספיק בינו לבין הרקע.
5.גם אם האתר שלכם רחב, הגבילו את רוחב השורות, זה יותר נוח לעין והרבה פחות מעייף.
טפסים
טפסים הן אחת מנקודת התורפה של כל אתר אינטרנט ואין מישהו שלא יצא לו להיתקל בטופס מעצבן במיוחד.
בניגוד למה שרואים בהרבה טפסים, לא מומלץ לכתוב את שם השדה בתוך תיבת הטקסט מכיוון שאז שם השדה נאבד ברגע שמתחילים להקליד בתוכו וזה יכול להיות מבלבל. לכן, את שם השדה עדיף למקם מעל השדה. היוצאים מן הכלל הם טפסים קצרים במיוחד כמו אלו שממלאים בהם רק דואר אלקטרוני או שם.
באופן דומה, את השדות עצמם מסדרים אחת מתחת לשני (גם במובייל), כך יותר קל לגולש למלא את השדות על פי הסדר הנכון, מה שיכול להיות חשוב במקרים מסוימים (לדוגמה, הקשת מיקוד לאחר הכתובת). אם יש שדה חובה, ניתן אמנם להשתמש בכוכבית אדומה, אבל אפשר גם לציין בסוגרים.
דבר שני, בצעו בדיקה שהשדה תקין כבר כאשר הגולש עובר אל השדה הבא: הגולשים לא אוהבים להיות מופתעים ובטח שלא לחזור אחורה אל הטופס לאחר שכבר מילאו אותו.
לבסוף, אם השליחה לוקחת זמן, אפשר להציג הודעה בזמן שהשרת מעבד את הטופס ובכל מקרה כדי לעמעם את כפתור השליחה כדי שהמשתמש לא ילחץ עליו פעמיים.
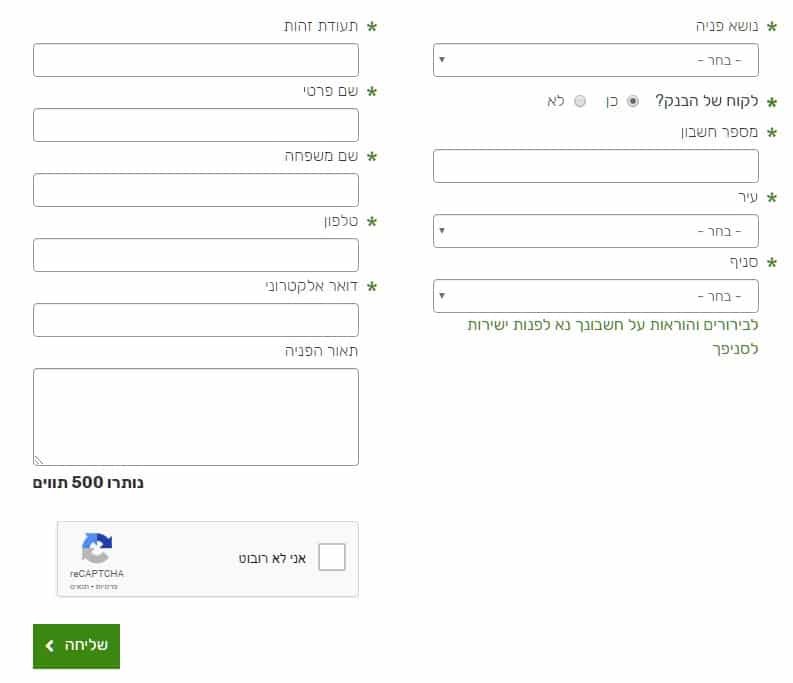
הנה טופס “כמעט” נכון: היה אפשר להפוך את שני הטורים לשווים בגובה.

מבחני A/B לא רק לדפי נחיתה
מבחני A/B מתקשרים אלינו בדרך כלל לדפי נחיתה, אבל אפשר להשתמש באותה טכניקה גם באתרי אינטרנט באופן ידני למחצה: הושיבו משתמשים שיכולים להיות קהל היעד של האתר אל מול שתי גרסאות שונות שלו (או אפילו של דף ספציפי כמו למשל טופס) ובדקו באיזה מהם חווית השימוש היא טובה יותר.
אם יש לכם אתר או דפי נחיתה באנגלית, קיימים שירותים כמו UsabiltyHub שמבצעים מבחני שמישות דרך משתמשים אמיתיים ומסוגלים לבצע מניפולציות מסוימות על האתר.
המאמר נכתב באדיבות חברת dooble לבניית אתרים מקיבוץ יפעת.